Recent Images
How To Use Slick Slider In React Js
How to use slick slider for your website jquery slick slider tutorial slick slider plugin series. Slick is one of the most popular jquery carousel available in the market and their react version has also gained equal popularity with more than 4000 git stars.
how to use slick slider in react js is important information accompanied by photo and HD pictures sourced from all websites in the world. Download this image for free in High-Definition resolution the choice "download button" below. If you do not find the exact resolution you are looking for, then go for a native or higher resolution.
Don't forget to bookmark how to use slick slider in react js using Ctrl + D (PC) or Command + D (macos). If you are using mobile phone, you could also use menu drawer from browser. Whether it's Windows, Mac, iOs or Android, you will be able to download the images using download button.
How To Use React With Drupal Droptica Blog
When the current slide equals the index of the custompaging which is in the state then a class is injected with a background color.
How to use slick slider in react js. 1 of slides to scroll. Use slidesperrow to set how many slides should be in each row. According to npm downloads react slick was downloaded 380000 times last month.
With grid mode intialized via the rows option this sets how many slides are in each grid row. Then using appenddots a div with a ul li is injected to the dot bar section which. Contribute to akiranreact slick development by creating an account on github.
Inside the li a button passed as a child prop using custompaging method. Also working with reactjs is easier when you use babel. Javascript keycode php rand function in javascript to generate random integers copy text to clipboard in javascript using clipboardjs player for website video and audio using plyr work with audio in javascript using howlerjs display online offline connection status in javascript using offlinejs create carousel for websites using slick in.
The last react carousel you will ever need. The second step we will make is getting our html code ready. React carousel component.
Element element query to use as slide. This will be very quick since the majority of our code will be in reatjs or javascript. The ajax call is triggered on a dropdown change event and dom is updated but with the update the slider stops working all slider css classes disappear.
Finally i used babel compiler so we can use the latest javascript syntax without worrying that something will not work. Setting this to more than 1 initializes grid mode. Im using slick carousel with reactjs and when i have been stuck on re initializing the carousel after the slides have been updated with ajax.
Httpsgoogl556kc6 hello viewers in this video i am going to make an image slider by using. 1 of slides to show. It has a fully responsive design with both horizontal and vertical sliding.
 A Responsive Image Zoom Component Designed For Shopping Sites
A Responsive Image Zoom Component Designed For Shopping Sites
 Material Kit Pro React
Material Kit Pro React
 Gatsby Images And Slider Dont Render On The Page Until I
Gatsby Images And Slider Dont Render On The Page Until I
10 Best React Carouselimage Slider Plugins With Demo Void
 Finite Variable Width Slider That Scrolls Only Visible
Finite Variable Width Slider That Scrolls Only Visible
 Get Started With Electron React By Building A Photo Viewer
Get Started With Electron React By Building A Photo Viewer
 Slides Going To Multiple Lines With Variablewidth True
Slides Going To Multiple Lines With Variablewidth True
 Style A Slick Carousel Slideshow In Drupal 8 Zivtech
Style A Slick Carousel Slideshow In Drupal 8 Zivtech
 39 Of The Best Javascript Libraries And Frameworks To Try In
39 Of The Best Javascript Libraries And Frameworks To Try In
 Slick Slider With Overlay And Text Codeseekco
Slick Slider With Overlay And Text Codeseekco
 React Slick Documentation
React Slick Documentation
Github Ahmed3marreact Native Slick The Best Slick
 Double Items Showed Issue 1171 Akiranreact Slick Github
Double Items Showed Issue 1171 Akiranreact Slick Github
 Heroku Demo 36 React Slick
Heroku Demo 36 React Slick
 React Js Carousel Responsive Component Onaircode
React Js Carousel Responsive Component Onaircode
 Reactjs And The Swift Experience Through Spfx
Reactjs And The Swift Experience Through Spfx
 5 Carousel Examples With Reactjs
5 Carousel Examples With Reactjs
 Ext Js To React Carousel Modus Create
Ext Js To React Carousel Modus Create
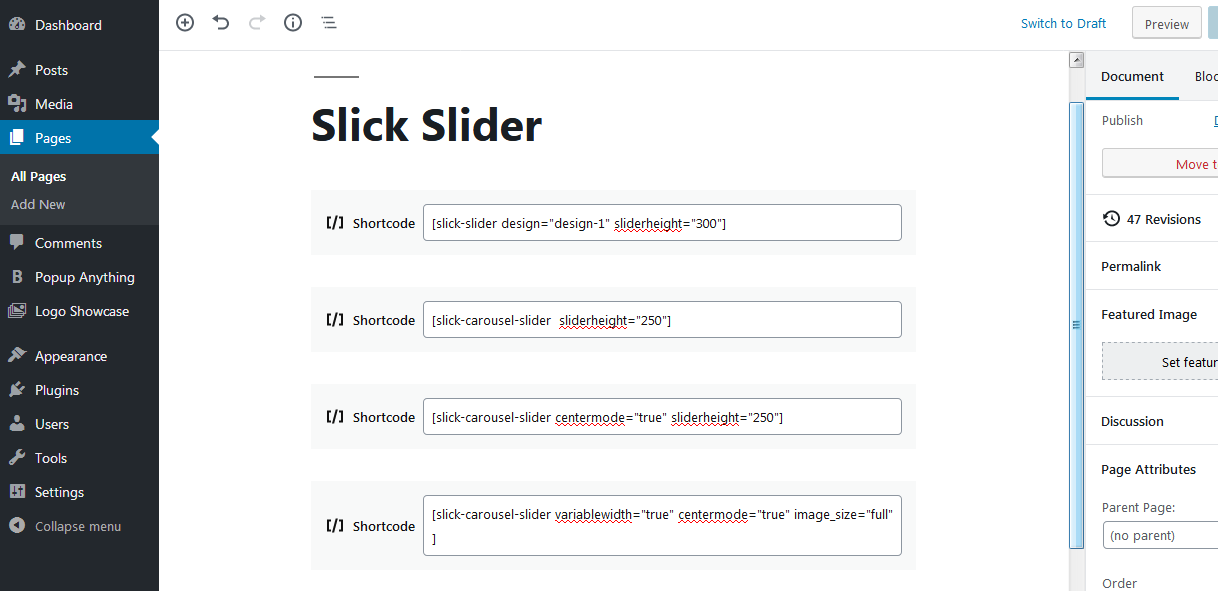
 Wp Slick Slider And Image Carousel Wordpress Plugin
Wp Slick Slider And Image Carousel Wordpress Plugin
 How To Build A Custom Slider Using Slick Library In Drupal 8
How To Build A Custom Slider Using Slick Library In Drupal 8
10 Best React Carouselimage Slider Plugins With Demo Void