Recent Images
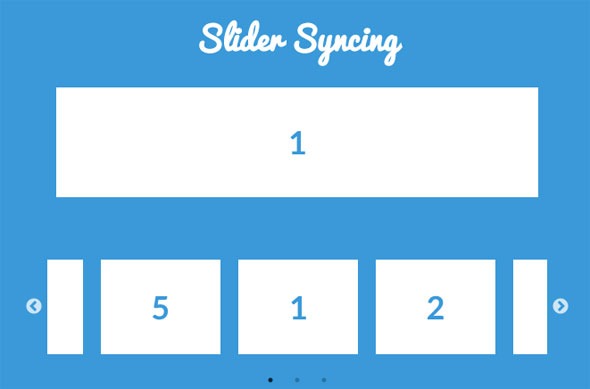
Slick Slider Center Mode Example Codepen
All code belongs to the poster and no license is enforced. Github is home to over 40 million developers working together to host and review code manage projects and build software together.
slick slider center mode example codepen is important information accompanied by photo and HD pictures sourced from all websites in the world. Download this image for free in High-Definition resolution the choice "download button" below. If you do not find the exact resolution you are looking for, then go for a native or higher resolution.
Don't forget to bookmark slick slider center mode example codepen using Ctrl + D (PC) or Command + D (macos). If you are using mobile phone, you could also use menu drawer from browser. Whether it's Windows, Mac, iOs or Android, you will be able to download the images using download button.
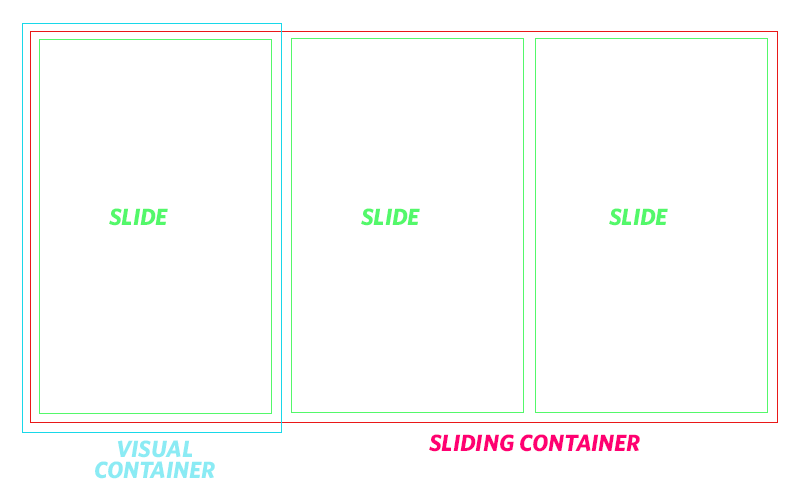
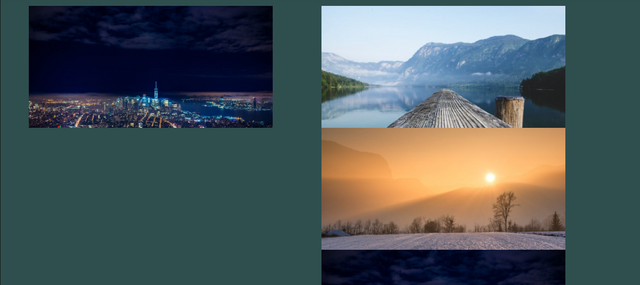
 Slider With Sliding Backgrounds Css Tricks
Slider With Sliding Backgrounds Css Tricks
In the tutorial youll see a slick js example where the carousel has been added to a simple website template.

Slick slider center mode example codepen. Bug tracker roadmap vote for features about docs service status. Thanks a lot. Stack overflow for teams is a private secure spot for you and your coworkers to find and share information.
Codepenio is an incredible showcase of html css and javascript displaying the talents of developers creating effects that 99 of the worlds front end developers couldnt create. Hello im using slick in center mode with some css animations but i have a bug like a rebound of animations between last and first slide. Of course the slider can be added to anywhere on your site but it looks great when.
When you click to go to the next slide the second slide will then be the active slide and. The last react carousel you will ever need. I basically need the active slide to be in the middle centered with two slides either side.
I spent a few hours while on codepen and after i picked my jaw up from the floor i put together a collection of my favorite codepenio demos. However ive come across a css issue ive never had to do before. Stack overflow for teams is a private secure spot for you and your coworkers to find and share information.
Do you have any idea to stop this rebound. Jsfiddle or its authors are not responsible or liable for any loss or damage of any kind during the usage of provided code. So your bog standard slider is a full width image.
Slick is a responsive carousel jquery plugin that supports multiple breakpoints css3 transitions touch eventsswiping much more.
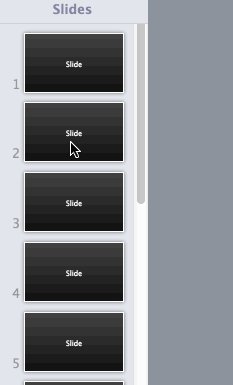
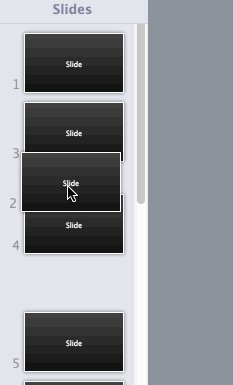
 Draggable Elements That Push Others Out Of Way Css Tricks
Draggable Elements That Push Others Out Of Way Css Tricks
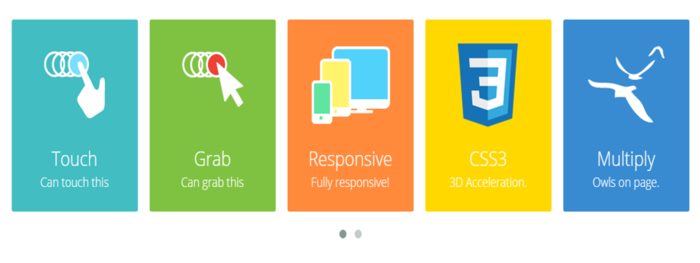
 Creating Responsive Touch Friendly Carousels With Flickity
Creating Responsive Touch Friendly Carousels With Flickity
 Slick Slider Accessibility Demo
Slick Slider Accessibility Demo
 Top 10 Jquery Sliders How To Create Your Own
Top 10 Jquery Sliders How To Create Your Own
 Custom Full Width Slick Slider Stack Overflow
Custom Full Width Slick Slider Stack Overflow
 Creating Responsive Touch Friendly Carousels With Flickity
Creating Responsive Touch Friendly Carousels With Flickity
 Creating A Dynamically Loading Slider Endless Scroll Left
Creating A Dynamically Loading Slider Endless Scroll Left
 Bug Slider Component Center Option Fails On Responsive
Bug Slider Component Center Option Fails On Responsive
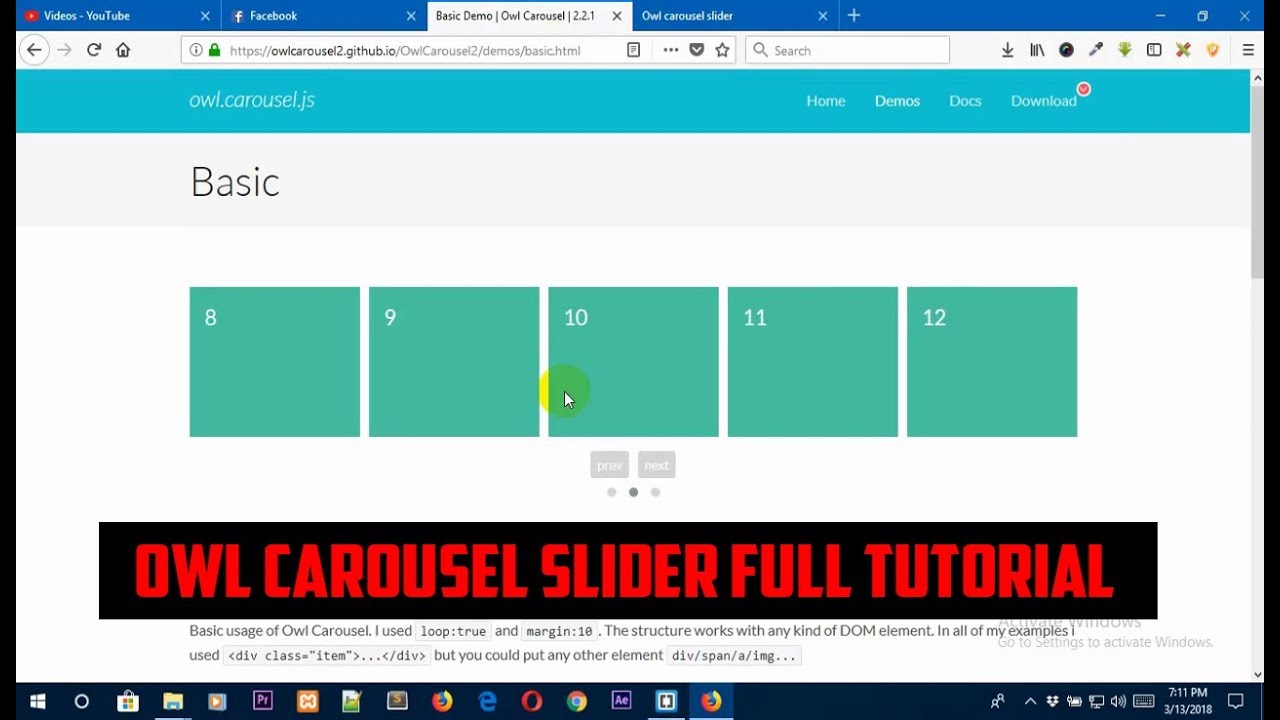
 Owl Carousel How To Make A Responsive Slider With Owl Carousel 2018
Owl Carousel How To Make A Responsive Slider With Owl Carousel 2018
 25 Css Js Sliders From Codepen 2018 Freebie Supply
25 Css Js Sliders From Codepen 2018 Freebie Supply
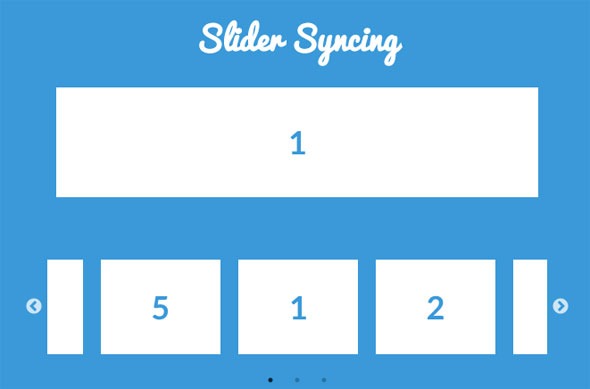
 Slick Center Mode
Slick Center Mode
Torneo Creative Agency Business Multi Purpose Site
 30 Css Radio Button Styles From Codepen 2018 Freebie Supply
30 Css Radio Button Styles From Codepen 2018 Freebie Supply
 33 Best Css Table Templates For Creating Appealing Tables 2020
33 Best Css Table Templates For Creating Appealing Tables 2020
Center Mode Animation Bug When Moving From Last To First
 How To Use Slick Steemit
How To Use Slick Steemit
 Uncaught Referenceerror Is Not Defined In Wordpress Wphub
Uncaught Referenceerror Is Not Defined In Wordpress Wphub
 Slick Slider Autoplay On Load
Slick Slider Autoplay On Load
 Coding A Slider With Slick And Acf Pro In Wordpress Wp Beaches
Coding A Slider With Slick And Acf Pro In Wordpress Wp Beaches
Parameter For Space Between Slides Issue 582 Kenwheeler
 Adding An Infinite Client Logo Carousel To Your Website
Adding An Infinite Client Logo Carousel To Your Website