Recent Images
Add Something Like React Editoratom To The Envlocal File
Also one other problem that might explain this is that the symbolication part fails in the red box stack trace. To set up the editor integration add something like reacteditoratom to the envlocal file in your project folder and restart the development server.
add something like react editoratom to the envlocal file is important information accompanied by photo and HD pictures sourced from all websites in the world. Download this image for free in High-Definition resolution the choice "download button" below. If you do not find the exact resolution you are looking for, then go for a native or higher resolution.
Don't forget to bookmark add something like react editoratom to the envlocal file using Ctrl + D (PC) or Command + D (macos). If you are using mobile phone, you could also use menu drawer from browser. Whether it's Windows, Mac, iOs or Android, you will be able to download the images using download button.
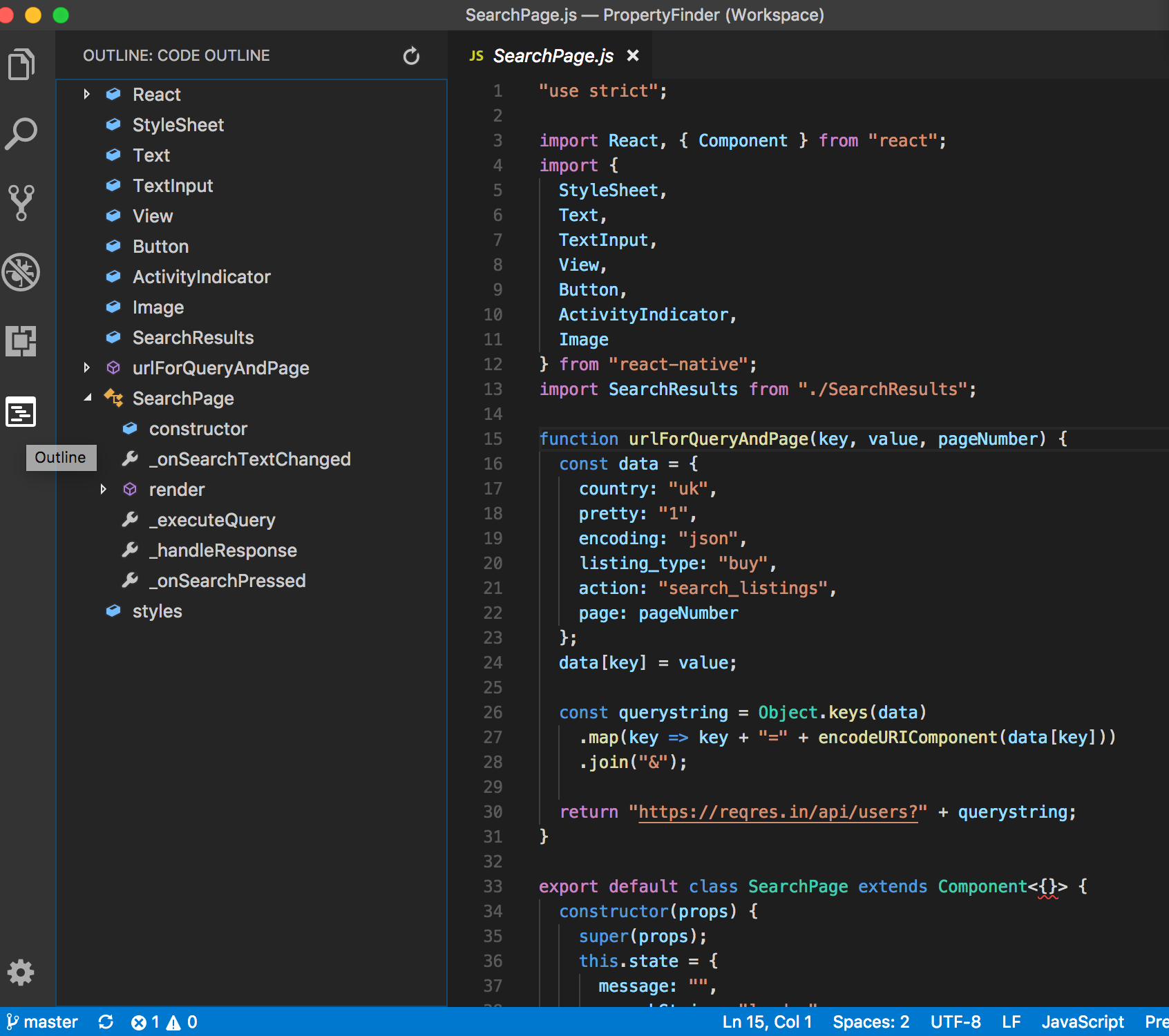
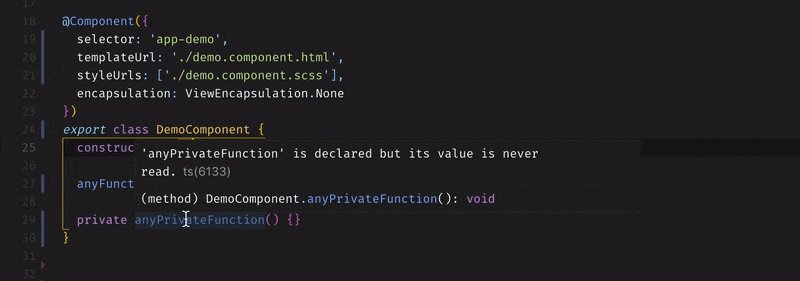
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
Note that custom environment variables start with reactapp and that is why our variable name above is prepended with reactapp.

Add something like react editoratom to the envlocal file. When writing reacteditorwstorm etc into a envlocal file i expect the click to open editor feature to work. Atoms altt transpose is more like a string flip. Bashrc and bashprofile are special files used by bash shell.
That is it does not overwrite it. To achieve this we maintain two files envlocal for localhost and envproduction for production where its values will be set as required. Sublimes would switch two selected strings one with another which is a much more useful behavior.
Create a file called env and list the variables one per line like this. Run these commands in the project folder and fill in their results. The feature does not work.
These variables will be loaded in development test and production. To set it up you can add something like export reacteditoratom to your bashrc or zshrc depending on which shell you use. The editor process exited with an error.
Like any other something file in linux these files do not show up by default in programs like nautilus. Its also worth noting that by using env files. For now well assume these are your development values but this will be revisited shortly.
It shows only indexiosbundle instead of the source files. Could not open filejs in the editor. Create react app has support for env files which means you can put permanent environment variables in one of these files to make it available to the app.
When using consolelogprocessenvreacteditor in the code it logs undefined. In this repository all github all github. Step 1 then is to create a env file for your project if you dont have one already place your configuration in it and update references to the configuration in your code.
Echo something file appends something to the end of the file.
 Creating Modern User Experiences Using Reactjs And Aspnet
Creating Modern User Experiences Using Reactjs And Aspnet
 React Native Environment Setup Laxman Sahni Medium
React Native Environment Setup Laxman Sahni Medium
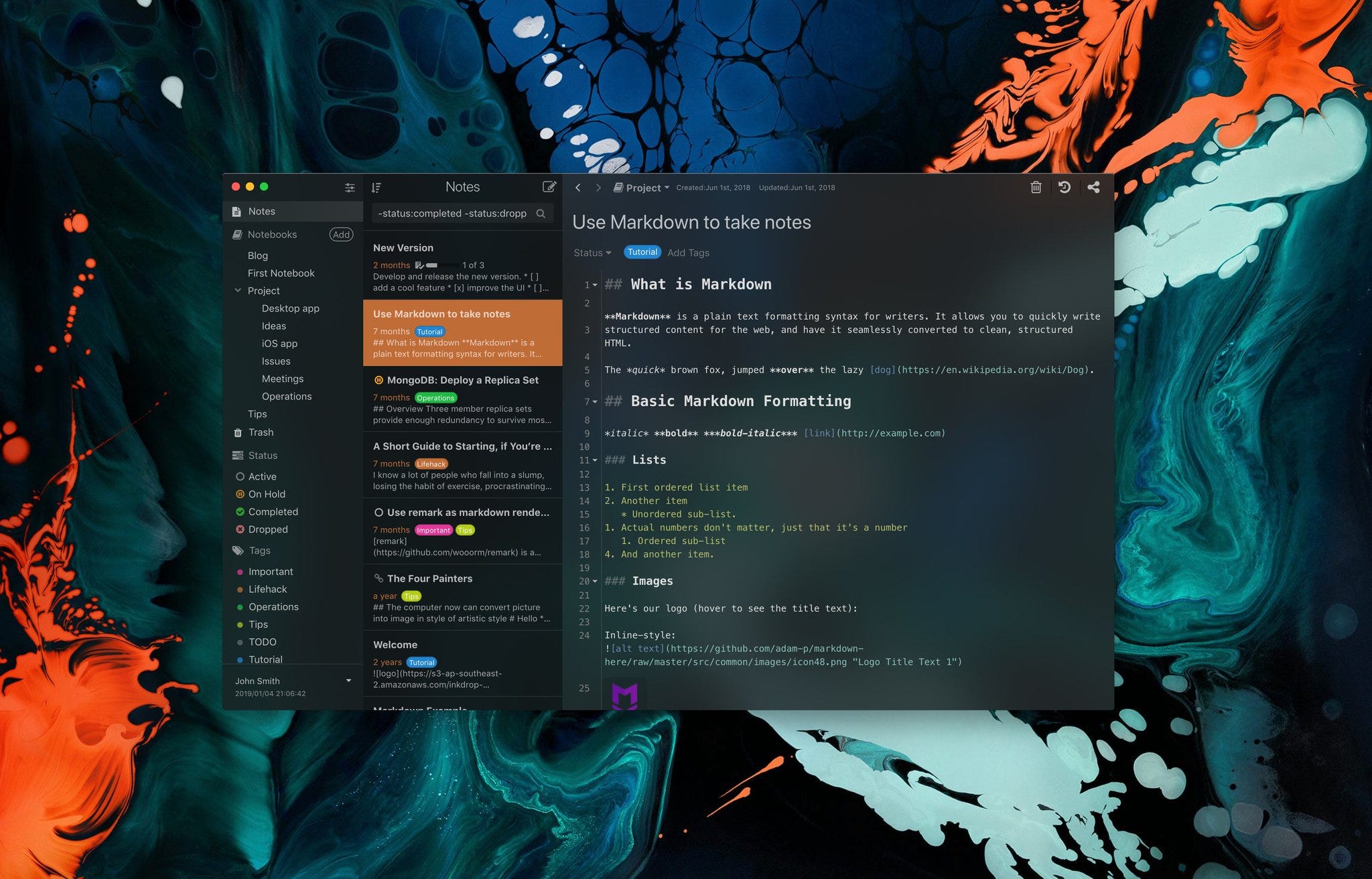
 Package Draft Js
Package Draft Js
 Setting Up Your React Dev Environment Easily Kirupa
Setting Up Your React Dev Environment Easily Kirupa
 Understanding Atom Editor And Hacking It To Build A React App
Understanding Atom Editor And Hacking It To Build A React App
 React Native Environment For Windows Paul Ly Medium
React Native Environment For Windows Paul Ly Medium
Create React Appreadmemd At Master Facebookincubator
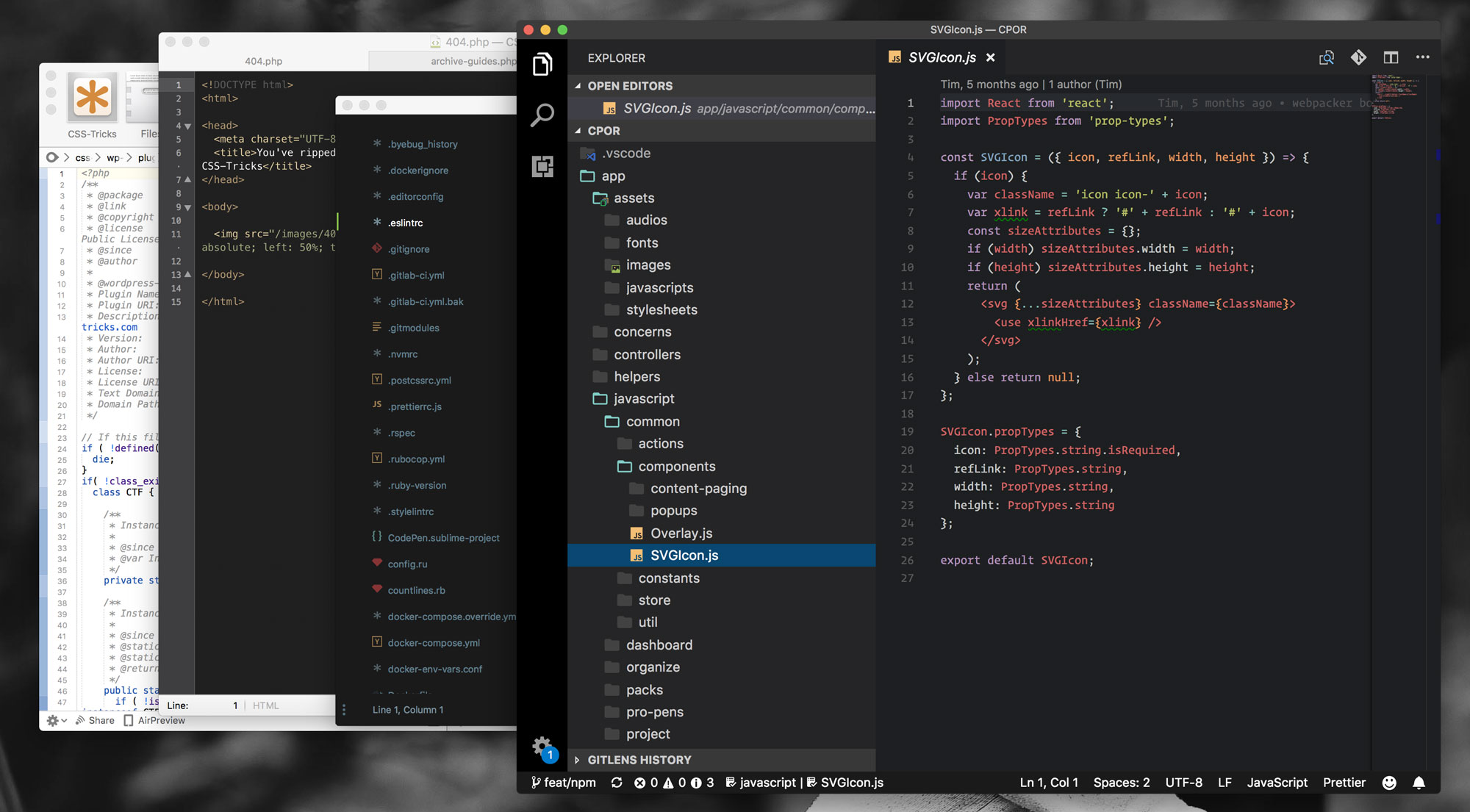
 On Switching Code Editors Css Tricks
On Switching Code Editors Css Tricks
 Read Reactjs For The Visual Learner Leanpub
Read Reactjs For The Visual Learner Leanpub
Hanxubrianreactjs Librariesio
 Github Yeuchicurves Cubic Spline Es6 With Reactjs From
Github Yeuchicurves Cubic Spline Es6 With Reactjs From
Github Kenanhancerreactjsdemo1
 How To Setup Sublime 3 With React Native So That When You
How To Setup Sublime 3 With React Native So That When You
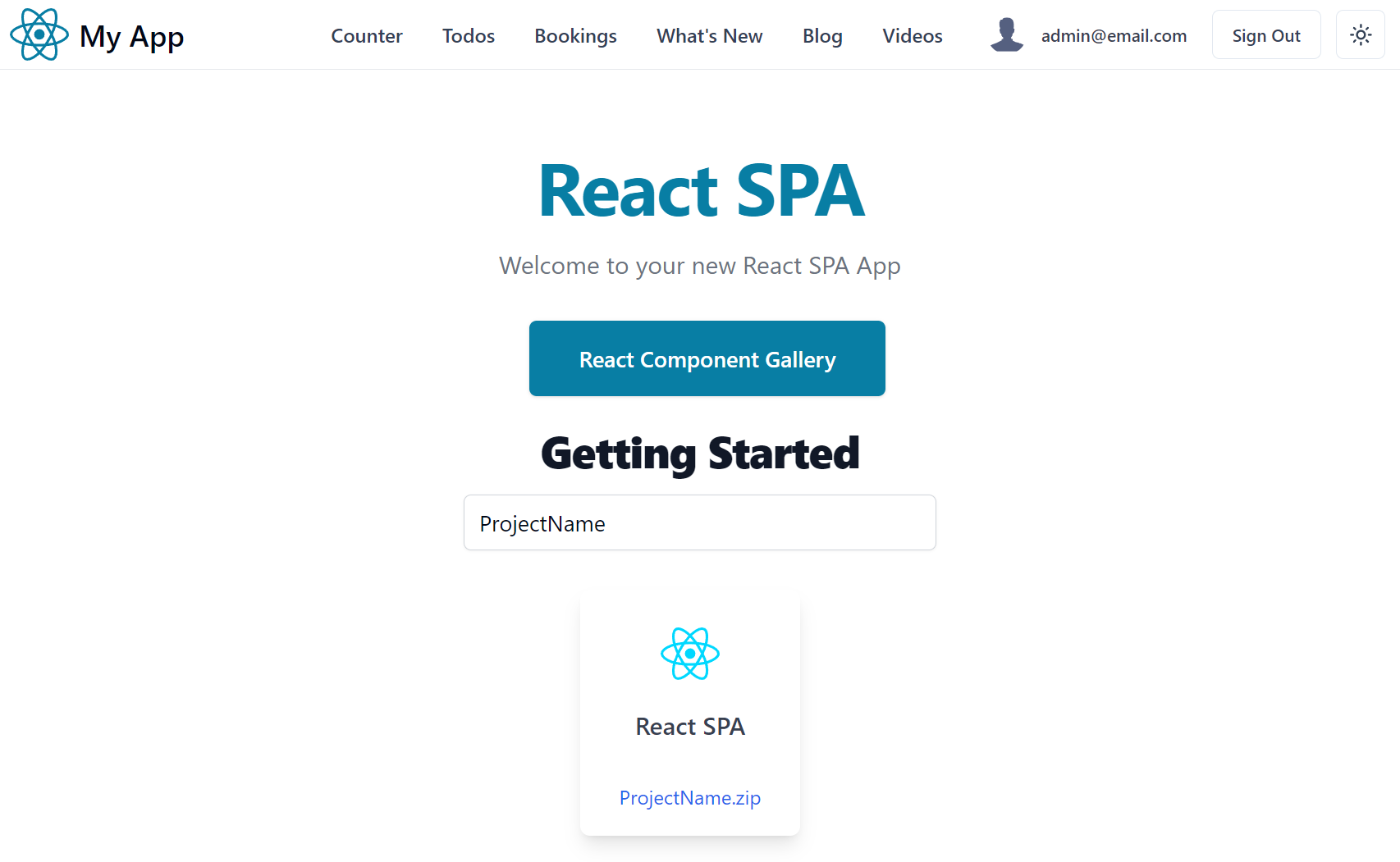
 React Spareadmemd At Master Netcoretemplatesreact Spa
React Spareadmemd At Master Netcoretemplatesreact Spa
 Create A Nodejs And React App Visual Studio Microsoft Docs
Create A Nodejs And React App Visual Studio Microsoft Docs
Neos Cms Documentation
 Python Primoai
Python Primoai
 Why I Switched From Visual Studio Code To Jetbrains Webstorm
Why I Switched From Visual Studio Code To Jetbrains Webstorm
Github Blaze33droneworld Droneworld A 3d World Map And
 Package Dotenv
Package Dotenv
 Heres A List Of React Native Tools That You Can Use For
Heres A List Of React Native Tools That You Can Use For