Recent Images
Slick Slider Start From Second Slide
If you add a container div inside of each slide and give it a margin then make the background of the slides the same as the background behind it you can achieve the aesthetic of slides with space between them in a way that works with slicks responsive functionality. If removebefore is set to false remove the slide following index or the last slide if no index is set.
slick slider start from second slide is important information accompanied by photo and HD pictures sourced from all websites in the world. Download this image for free in High-Definition resolution the choice "download button" below. If you do not find the exact resolution you are looking for, then go for a native or higher resolution.
Don't forget to bookmark slick slider start from second slide using Ctrl + D (PC) or Command + D (macos). If you are using mobile phone, you could also use menu drawer from browser. Whether it's Windows, Mac, iOs or Android, you will be able to download the images using download button.
 Startstop Slider Css Tricks
Startstop Slider Css Tricks
Slick slider with custom controls and slide indicator blade templatephp.

Slick slider start from second slide. From 01 to 30 seconds select the amount of time the animation will take from slide to slide. Filters slides using jquery filter slickunfilter. If you went to the previous slide in an attempt to see the rest of the content the video would just start again.
Remove slide by index. In the case where there is 2 slides the above example will show a duplicate slide where the center is unique and the 2 slides to the left and right are the same. If removebefore is set true remove slide preceding index or the first slide if no index is specified.
Ive seen some awkward stuff these days an automatic slider that moved to the next slide while a video was playing inside the previous slide. You still need to call elementslick to initialize slick on the element. Start with 0 as the first slider 1 for the second slide swipe.
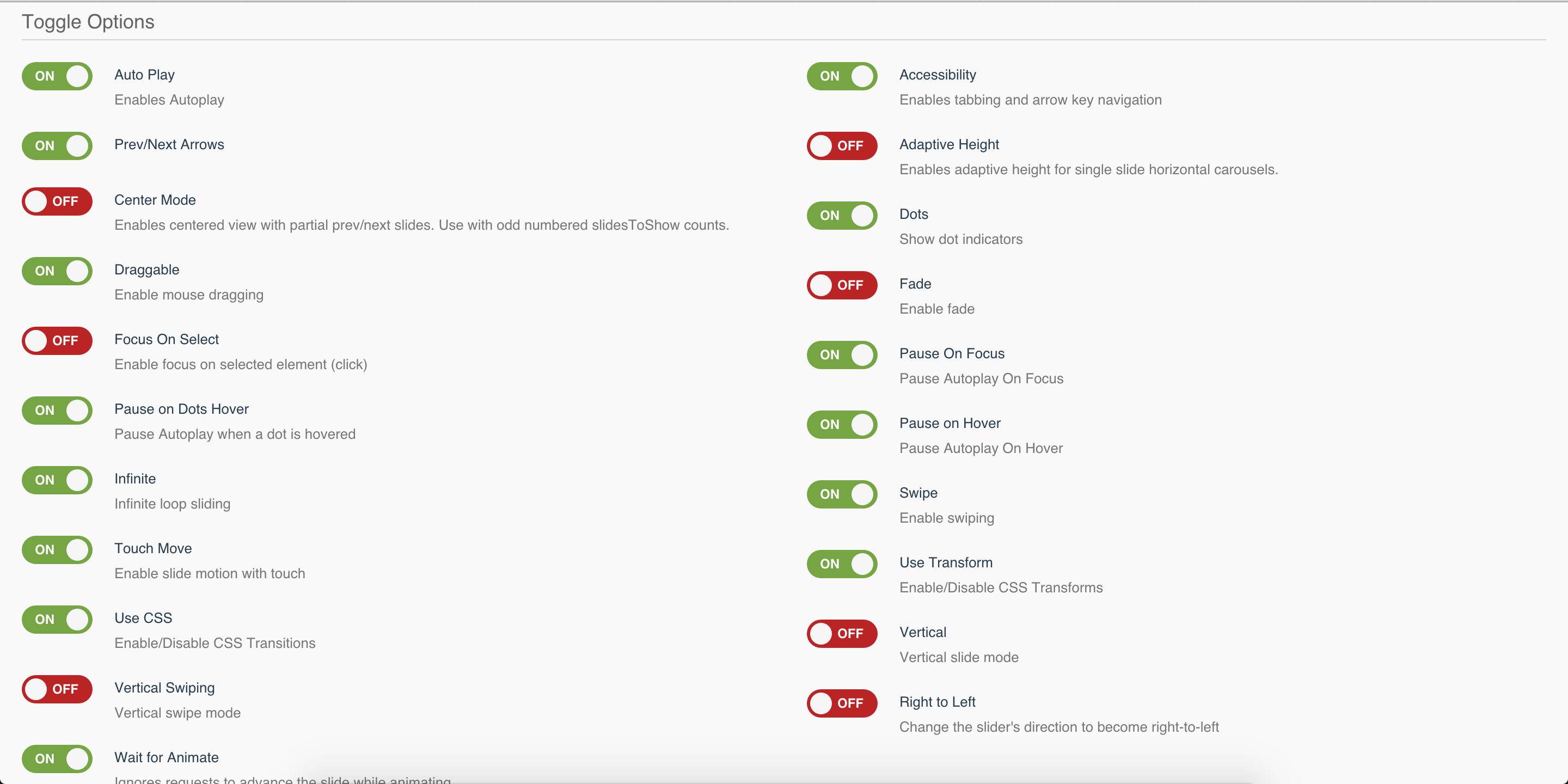
Turns on touch swipe. Set the initial slide to start when the slider is rendered. Will use mobile first calculation for responsive settings.
Youll see that if you click on the second example that the upper two slideshows will change their image. Having a second look at it the above code will likely not work for all sliders because there seems to be more nesting going on with the other examples. Fully responsive flexible jquery carousel plugin slick 233629 views 01062019 responsive jquery news ticker plugin with bootstrap 3 bootstrap news box 191940 views 02142014 responsive and flexible mobile touch slider swiper 156422 views 11182019.
You couldnt even see the whole video. True note this is only if you want to have infinite sliding. So it has the event listener but the element itself isnt included in slider.
In slick 15 you can now add settings using the data slick attribute.
 15 Slider Plugins For Any Wordpress Site Full Width
15 Slider Plugins For Any Wordpress Site Full Width
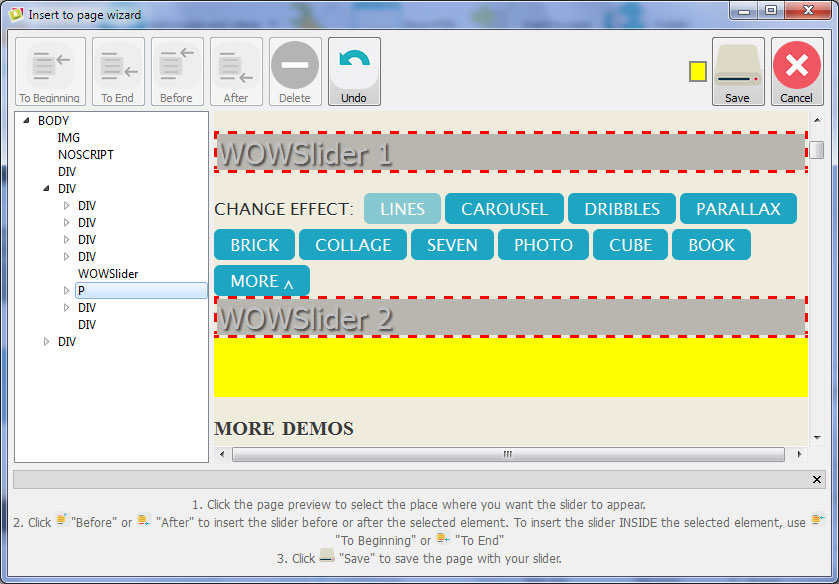
 Is It Possible To Add More Than One Slideshow Onto The Same
Is It Possible To Add More Than One Slideshow Onto The Same
 Quick Responsive Slideshows
Quick Responsive Slideshows
 Initialize Slick Slider When Page Loads Completely Stack
Initialize Slick Slider When Page Loads Completely Stack
 How To Build An Attractive Responsive Image Gallery With
How To Build An Attractive Responsive Image Gallery With
 Kenwheelerslick Gitter
Kenwheelerslick Gitter
 Ie11 Compatibility Issue 39 Devmarkngx Slick Github
Ie11 Compatibility Issue 39 Devmarkngx Slick Github
 Slick Slider Not Work In Chrome Issue 3071 Kenwheeler
Slick Slider Not Work In Chrome Issue 3071 Kenwheeler
 Samsung Lines Up Slick Slider Smartphone Techradar
Samsung Lines Up Slick Slider Smartphone Techradar
 How To Build An Attractive Responsive Image Gallery With
How To Build An Attractive Responsive Image Gallery With
 Second Life Marketplace Revanche Slick Sliders Pink
Second Life Marketplace Revanche Slick Sliders Pink
Jquery Slider Problemslick Javascript The Sitepoint Forums
:filters:format(jpeg)/f/39898/3360x1410/c5b8edbbed/add-a-block.jpg) How To Build A Slider Content Structure Storyblok
How To Build A Slider Content Structure Storyblok
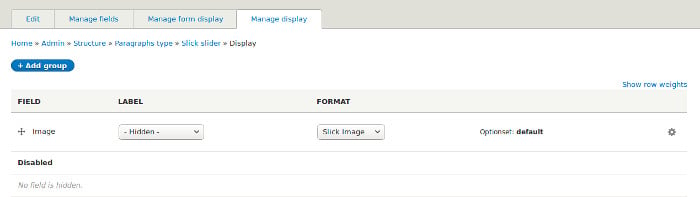
 How To Create Slider Using Slick Carousel Zyxware
How To Create Slider Using Slick Carousel Zyxware
 Slick Carousel Front Documentation Front Responsive
Slick Carousel Front Documentation Front Responsive
 Hide Slides Before Slick Initialization Issue 158
Hide Slides Before Slick Initialization Issue 158
 Variable Height On Vertical Carousel Issue 1803
Variable Height On Vertical Carousel Issue 1803
 Why Is Slick Adding Slick Cloned Slides To My Slider
Why Is Slick Adding Slick Cloned Slides To My Slider
 Init Call On Slick Slider Pagebuilder Not Working Magento
Init Call On Slick Slider Pagebuilder Not Working Magento
 Wordpress Plugins Sliderspack All In One Image Sliders
Wordpress Plugins Sliderspack All In One Image Sliders
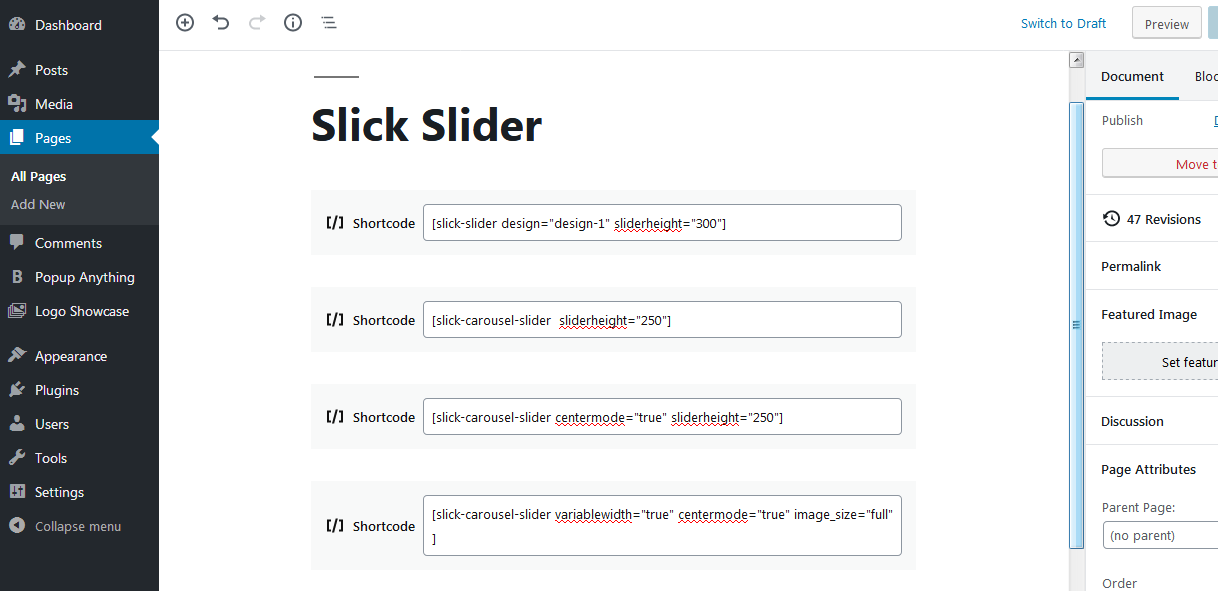
 Wp Slick Slider And Image Carousel Wordpress Utvidelse
Wp Slick Slider And Image Carousel Wordpress Utvidelse