Recent Images
Slick Slider Not Working In Bootstrap Tabs
The slider will no longer show when viewed in internet explorer although seems to work. Use it as a complete kit or use it to start something more complex.
slick slider not working in bootstrap tabs is important information accompanied by photo and HD pictures sourced from all websites in the world. Download this image for free in High-Definition resolution the choice "download button" below. If you do not find the exact resolution you are looking for, then go for a native or higher resolution.
Don't forget to bookmark slick slider not working in bootstrap tabs using Ctrl + D (PC) or Command + D (macos). If you are using mobile phone, you could also use menu drawer from browser. Whether it's Windows, Mac, iOs or Android, you will be able to download the images using download button.
 36 Top Slick And Free Amp Elements Compilation For 2018
36 Top Slick And Free Amp Elements Compilation For 2018
March 26 2014 37111 slider carousel mobile responsive.
Slick slider not working in bootstrap tabs. If the gallery tab is the active one on page load the slick carousel works fine but. Can any one give a solution with examples. I am using bootstrap carousel inside bootstrap tabsit is not working.
It seems like only one of the modal window works and its the first modal that you click. Unlike other front end toolkits bootstrap was designed first and foremost as a styleguide to document not only its features but best practices and living coded examples. Cmohanraj10 opened this issue jul 18 2014 5 comments labels.
Carousel bootstrap 4 slick slider html slider slick carousel. I also tried t he slicksetposition and its the same thing. Uses css3 when available.
The second slider does not have enough slides to exceed its slidetoshow option perhaps this is a clue. Im not sure that this is easily fixable but im implementing slick on a bootstrap website and i have a slick based gallery in a set of bootstrap tabs. I have this code.
The resize seems to work for me too from this issue 187 but it doesnt work with multiple slidersmodals. Fully functional when not. If you are hiding slick be sure to hide it after it has initialized or mitigate the dimension calculation by triggering a resize event.
Slick will not work with a hidden element as it requires the element to have a width in order to work and a hidden element has no width. Separate settings per breakpoint. Scales with its container.
How to navigate when slider position change in jquery how to publish automatic image in my website how to create jquery slider effects in dreamweaver how make tab wordpress. Bootstrap example of tabbed slider carousel using html javascript jquery and css. Slick is a jquery responsive touch carousel that youll ever need.
Bootstrap carousel not working inside tabs 14179. Bootstrap is designed to help people of all skill levels designer or developer huge nerd or early beginner. The first slider works after a slight delay but the second one does not render correctly still.
 Top 50 Jquery Gallery Image Sliders For 2019 1stwebdesigner
Top 50 Jquery Gallery Image Sliders For 2019 1stwebdesigner
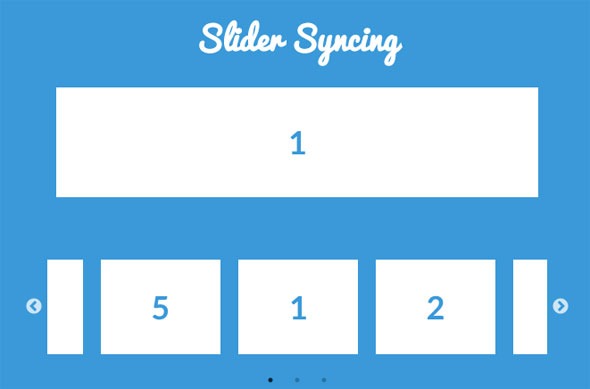
 Create A Slick Tabbed Content Area Using Css Jquery
Create A Slick Tabbed Content Area Using Css Jquery
 Slick Js With Bootstrap Tabs Stack Overflow
Slick Js With Bootstrap Tabs Stack Overflow
Bootstrap 3 Slickjs Modal Window Jsfiddle
 Startstop Slider Css Tricks
Startstop Slider Css Tricks
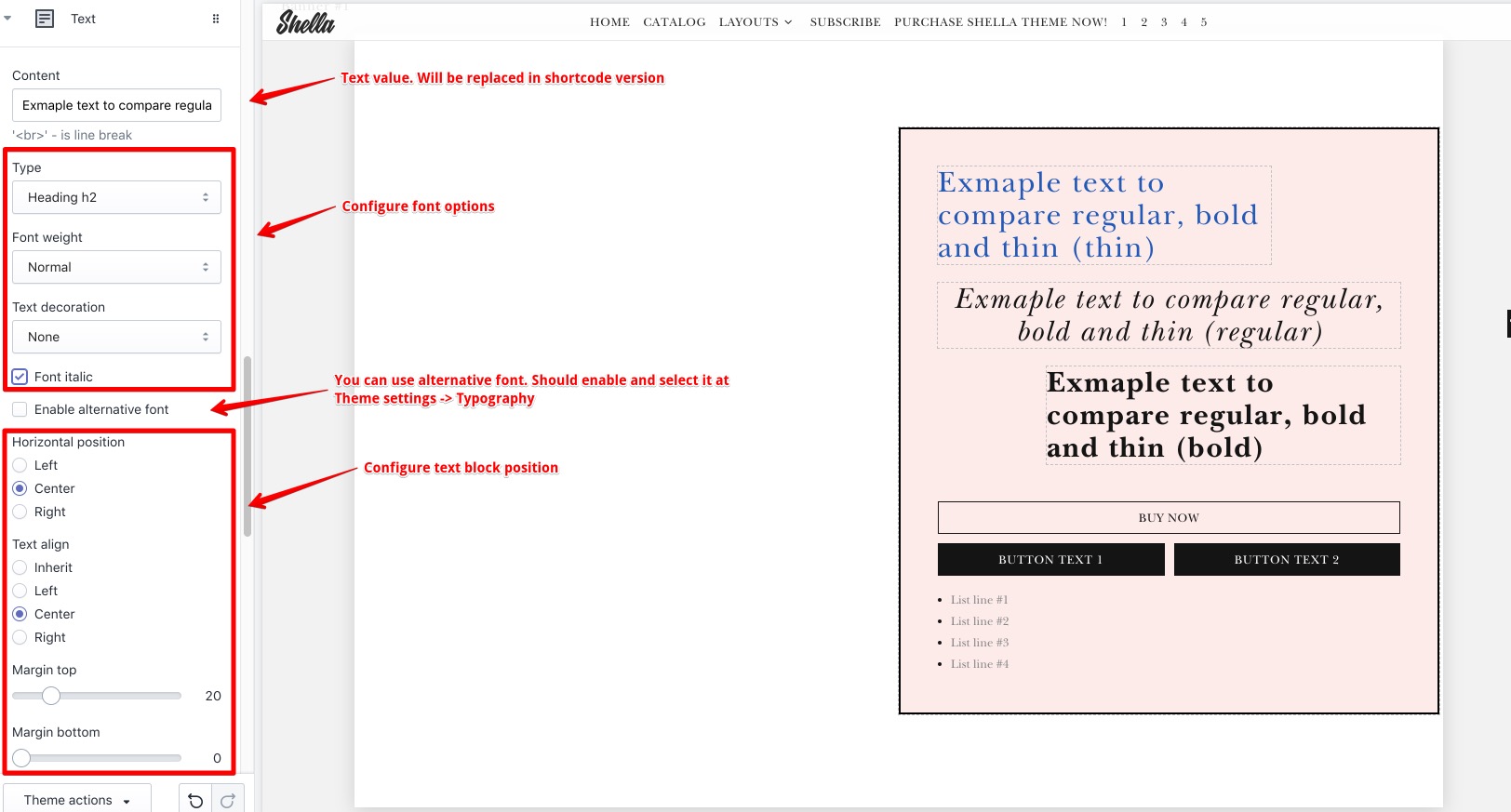
 Shella Documentation
Shella Documentation
Using Slick Carousel In A Not Active Tab Issue 341
 Slick W Bootstrap Tabs Codeseekco
Slick W Bootstrap Tabs Codeseekco
 40 Best One Page Wordpress Themes 2020 Athemes
40 Best One Page Wordpress Themes 2020 Athemes
Sj K2 Slick Slider Userguide
 Slick Slider Not Work In Chrome Issue 3071 Kenwheeler
Slick Slider Not Work In Chrome Issue 3071 Kenwheeler
Blazyjs A Lazyload Image Script Dinbror
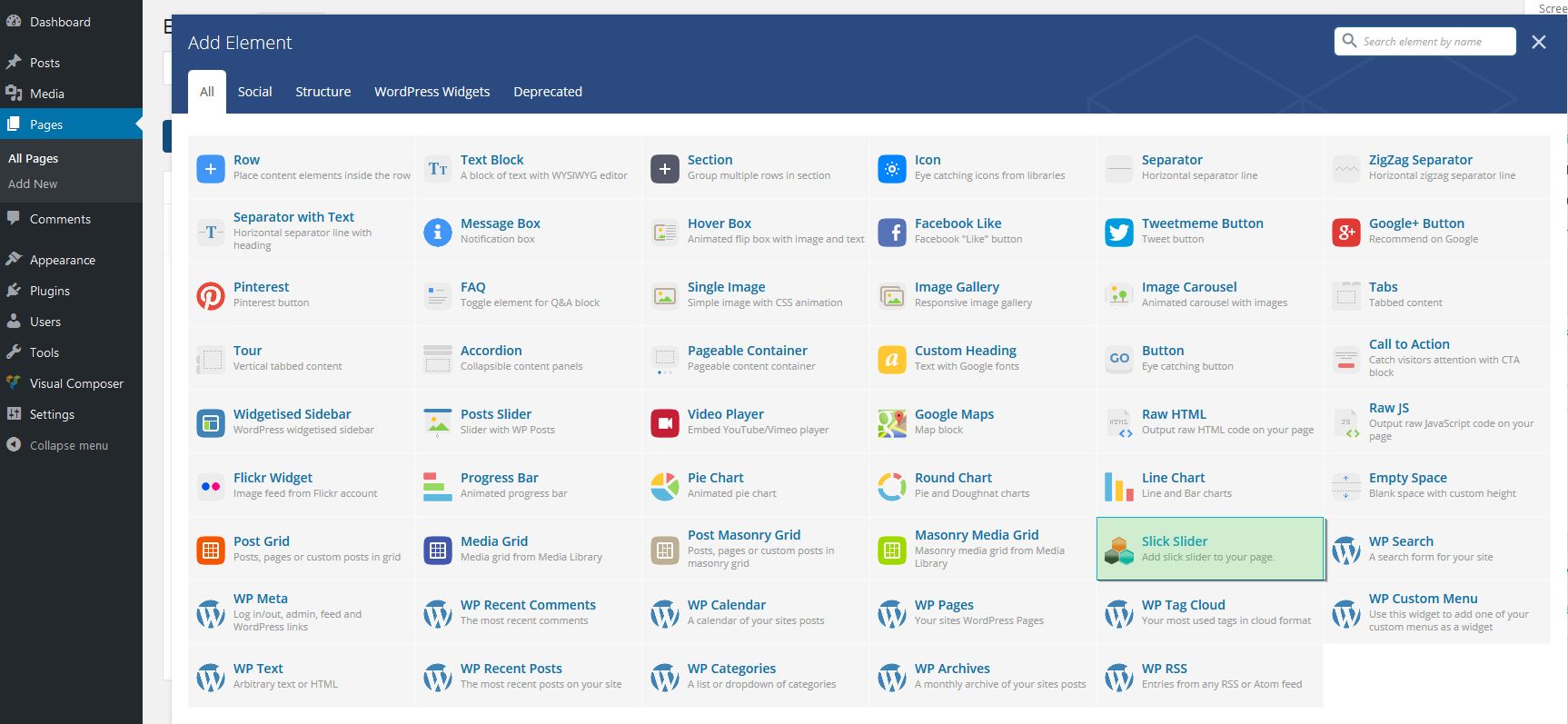
 Slick Slider Addon For Wpbakery Page Builder Formerly
Slick Slider Addon For Wpbakery Page Builder Formerly
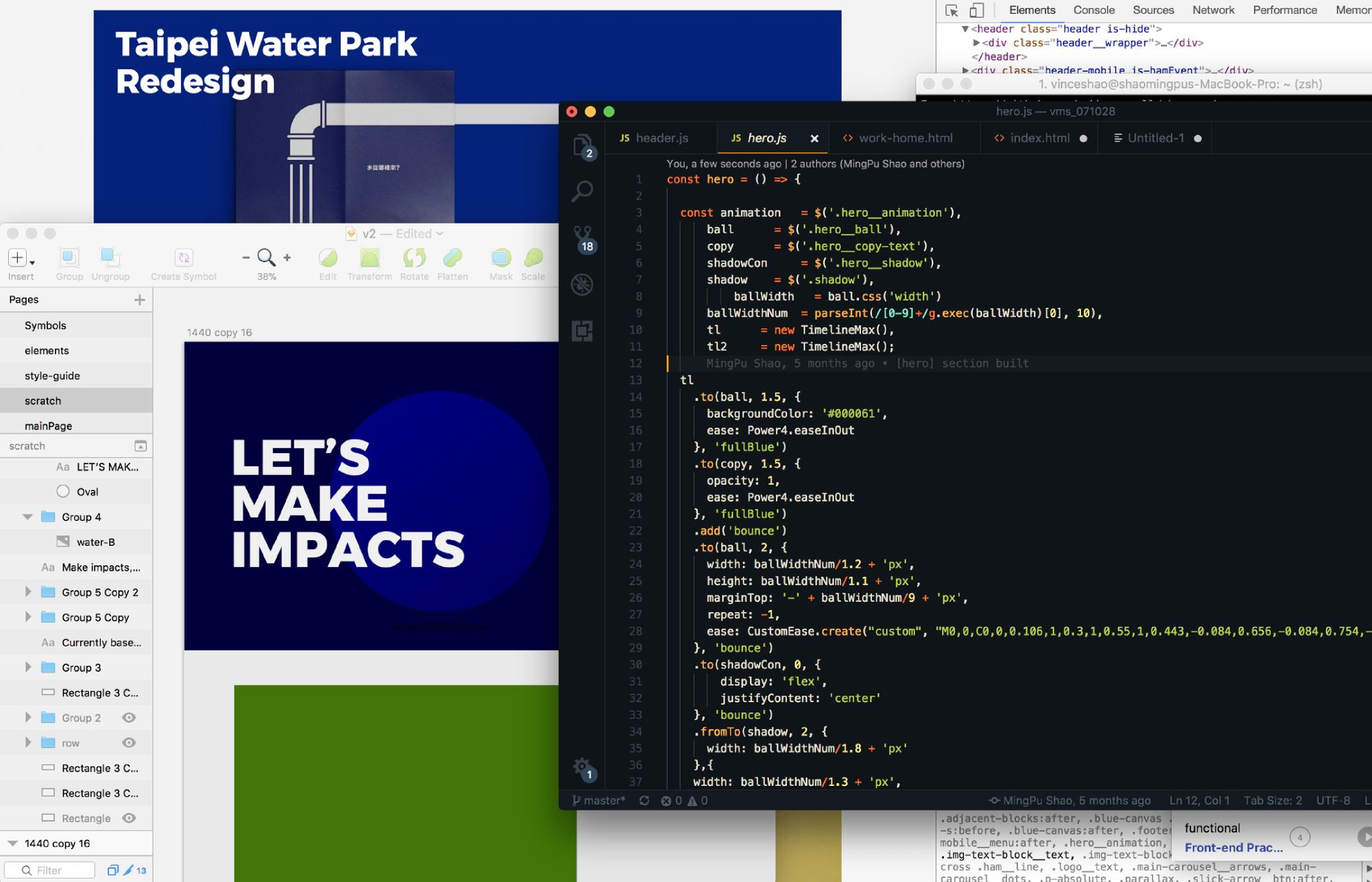
 Remove Dust From A Legacy Project
Remove Dust From A Legacy Project
 Vince Mingpu Shao Freecodecamporg
Vince Mingpu Shao Freecodecamporg
 Coding A Slider With Slick And Acf Pro In Wordpress Wp Beaches
Coding A Slider With Slick And Acf Pro In Wordpress Wp Beaches
 Html Slider Example
Html Slider Example
 Slick Slider Addon For Wpbakery Page Builder Formerly Visual Composer
Slick Slider Addon For Wpbakery Page Builder Formerly Visual Composer
 Slick Slider Not Work In Chrome Issue 3071 Kenwheeler
Slick Slider Not Work In Chrome Issue 3071 Kenwheeler
 Amazing New Bootstrap Testimonial Slider Designs
Amazing New Bootstrap Testimonial Slider Designs
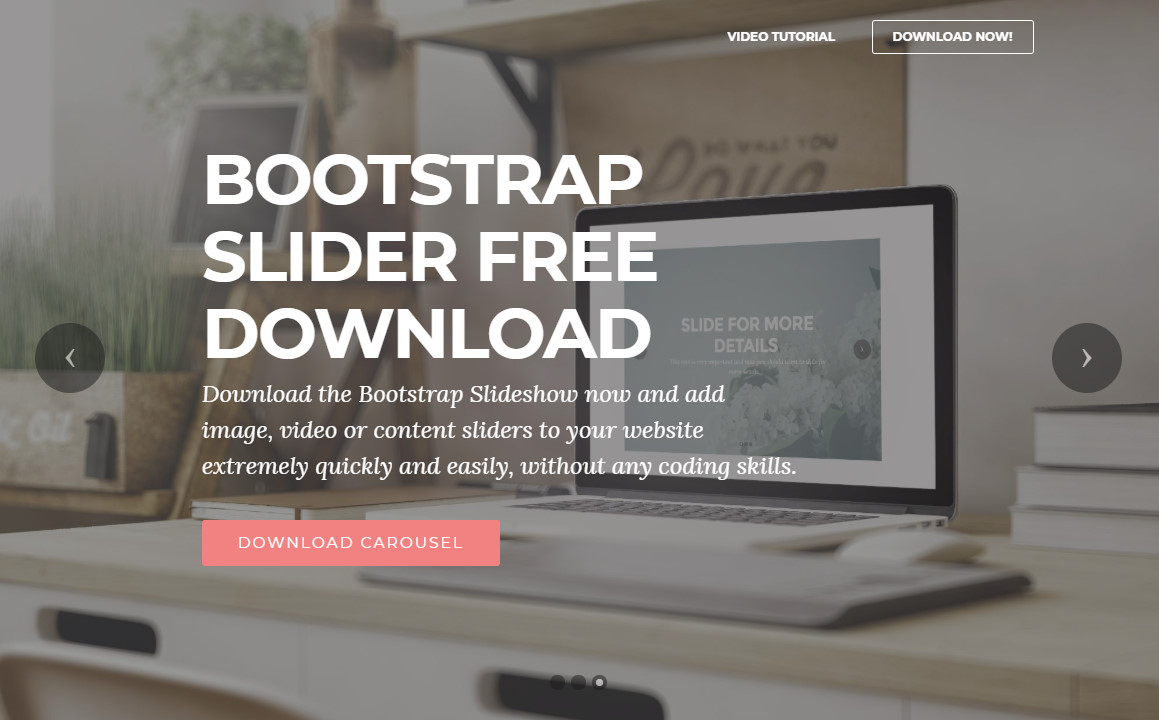
 Adding A Hero Slider To Your Homepage Using Slick Slider
Adding A Hero Slider To Your Homepage Using Slick Slider