Recent Images
Slick Slider Hide Arrows On Mobile
Slick slider dotsfalse arrowsfalse. This can be passed in as properties on slider init the issue i am facing is really around the sizing of the slides slickjs calculates the width of slides in the browser.
slick slider hide arrows on mobile is important information accompanied by photo and HD pictures sourced from all websites in the world. Download this image for free in High-Definition resolution the choice "download button" below. If you do not find the exact resolution you are looking for, then go for a native or higher resolution.
Don't forget to bookmark slick slider hide arrows on mobile using Ctrl + D (PC) or Command + D (macos). If you are using mobile phone, you could also use menu drawer from browser. Whether it's Windows, Mac, iOs or Android, you will be able to download the images using download button.
 Wp Slick Slider And Image Carousel Wordpress Plugin
Wp Slick Slider And Image Carousel Wordpress Plugin
If there are either a number of slides less than or equal to the number displayed ie.

Slick slider hide arrows on mobile. Making a slick mobileapp website with jquery css july 9th 2010 css jquery. Gian nicola caggiano 11898 points custom arrows in slick slider. Fully responsive flexible jquery carousel plugin slick 233629 views 01062019 responsive jquery news ticker plugin with bootstrap 3 bootstrap news box 191940 views 02142014 responsive and flexible mobile touch slider swiper 156422 views 11182019.
Fixed image display issue on mobile. Luckily the fix is pretty easy. How do i do it.
Hide slides before slick initialization 158. With this our slick mobleapp website is complete. Contribute to kenwheelerslick development by creating an account on github.
The last carousel youll ever need. Posted october 23 2015 357pm by gian nicola caggiano. I want to display only first slide before slick initialisation.
I want to replace the default arrows of slick slider with the font awesome ones. Participate in discussions with other treehouse members and learn. I first tested the free slick slider and image carousel to make sure it was compatible with my clients theme and plugins.
I have 4 slides. Participate in discussions with other treehouse members and learn. 2 on mobile 3 on tablet 4 on desktop then no arrows are rendered.
Yeah so i guess in a perfect world the library would hide the selector defined arrows if theres only one slide but because theyre existing elements in the markup i can see how an argument can be made for leaving them. Closed fizerkhan opened this issue apr 21 2014 26 comments closed. I want to display only first slide before slick initialisation.
It is going to feature semantic markup and a progressively enhanced slideshow effect. Slick is a responsive carousel jquery plugin that supports multiple breakpoints css3 transitions touch eventsswiping much more. Just test for slide length on init and if its 1 then hide the arrows.
It worked very well and i was very satisfied with the interface very intuitive to use. This time we are making a complete jquery css website for a fictional mobile application. How do i do it.
Before slick initialisation it shows everything.
 Stuck With Slick Carousel Center Mode Stack Overflow
Stuck With Slick Carousel Center Mode Stack Overflow
 Slick Slider Accessibility Demo
Slick Slider Accessibility Demo
 Sliding On Mobile Device Scrolls Entire Page Issue 1281
Sliding On Mobile Device Scrolls Entire Page Issue 1281
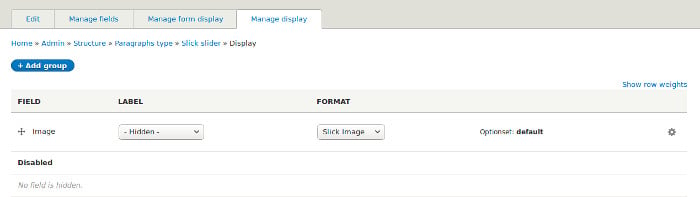
 Adding A Slider Programmatically In Drupal 8 Speed Function
Adding A Slider Programmatically In Drupal 8 Speed Function
 Best Free Wordpress Woocommerce Product Slider Plugins 2020
Best Free Wordpress Woocommerce Product Slider Plugins 2020
 Carousels Dont Have To Be Complicated The Media Temple Blog
Carousels Dont Have To Be Complicated The Media Temple Blog
 Creating A Featured Content Slider With Slick Slider Solodev
Creating A Featured Content Slider With Slick Slider Solodev
 How To Reset Slick Slide Position Stack Overflow
How To Reset Slick Slide Position Stack Overflow
 Slick Jquery Carousel Plugin Css Jquery Coding
Slick Jquery Carousel Plugin Css Jquery Coding
 Style A Slick Carousel Slideshow In Drupal 8 Zivtech
Style A Slick Carousel Slideshow In Drupal 8 Zivtech
 How To Create Slider Using Slick Carousel Zyxware
How To Create Slider Using Slick Carousel Zyxware
 Wordpress Slick Slider Wordpress Image Carousel Plugin
Wordpress Slick Slider Wordpress Image Carousel Plugin
 Fully Responsive Flexible Jquery Carousel Plugin Slick
Fully Responsive Flexible Jquery Carousel Plugin Slick
 Slick Slider Z Index Issues Stack Overflow
Slick Slider Z Index Issues Stack Overflow
 How To Build Drupal Slideshow Using Views And Slick
How To Build Drupal Slideshow Using Views And Slick
 Multiple Filter Slick Slidercarousel
Multiple Filter Slick Slidercarousel
 Slider Controls Bullets Smart Slider 3
Slider Controls Bullets Smart Slider 3
 Wp Slick Slider And Image Carousel Wordpress Plugin
Wp Slick Slider And Image Carousel Wordpress Plugin
Question How To Hide Arrows If I Have Only One Item In
 You Can Get Pretty Far In Making A Slider With Just Html And
You Can Get Pretty Far In Making A Slider With Just Html And
 Adding A Hero Slider To Your Homepage Using Slick Slider
Adding A Hero Slider To Your Homepage Using Slick Slider